Have you ever come across a very nice looking website having a beautiful font to represent text? If yes, the surely you will want to get the details about you. Although, you can use the developer options from your browser to achieve it, what if there is a straight way of doing that? Of course, there is a one and that’s why today I will tell you about how to identify fonts on a webpage via font identifier to see its size, family, and color. There is an extension available for doing it. The extension is known as WhatFont and you can easily get details about any particular font used on webpage. Using this extension, you will be able to see the font’ s size, color, family, line height, etc., easily.
WhatFont is a very handy extension for Chrome which a good font identifier and lets you identify fonts easily. Just hover over any text whose font you want to identify and get the details in seconds. It opens a pop-up like a balloon and shows various details about that font. You can also use WhatFont extension to identify multiple fonts on a webpage and it will open different pop-ups of each font you identify.
How to Identify Fonts on a Webpage?
WhatFont extension actually freezes the page when you activate it. After that, the webpage becomes inactive and all the hyperlinks will also won’t work. And as you hover over any text, it will show the details about the target font.
You can get WhatFont extension from Chrome Store and install it in your Chrome browser. After that, you can refresh the webpage on which you want to get the font details. Or, you can restart Chrome browser.
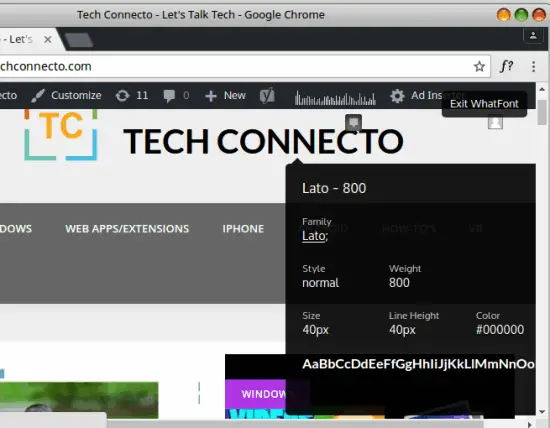
To get font details on any webpage, just use the mouse to hover over the text to get font details. Next, click to see the font details and it will show you that in a popup notification.

In the same way, you can also use the extension to get font details about other fonts as well.
Conclusion:
If you like web programming so much, then you can use WhatFont extension to learn a new way of identifying font details. It works pretty fast and a good font identifier for your browser. So, get up and start identifying fonts on a web page. The WhatFont extension will not let you down.
You may also like:
- How To Block Fingerprinting And Other Scripts In Chrome Browser?
- How to Merge All Active Tabs of Chrome in a Single Tab to Save Memory?