When it comes to taking screenshot on PC, one often uses PrintSrc or a third-party software. Although, these methods are good, what if you want to take a screenshot and annotate it at three at the same time you see it? Well, that’s no longer a problem now. If you are using Chrome browser then there is a very handy extension is available which is known as Quick Capture. You can easily take Chrome screenshot and also annotate the webpage at the same time. The Chrome extension is a very powerful extension that has ever used for a screenshot purpose. It lets you take the screenshot of the current viewing in the area or an entire web page.
In addition to that chrome extension allows you to annotate webpage and there are various tools it has provided. You can draw, add text, paint it, crop it, add emojis, and much more on the screenshot you just have taken. Once you are done, you can download the screenshot as a PNG image. Additionally, if you want you can also share that screenshot or save it to Google Drive or Slack. When you use this extension to take a screenshot of webpage, then you will find its interface to be very related to that of image editors out there.
How to Annotate and take Webpage Screenshot in Chrome?
Quick Capture works pretty nicely when it comes to take a screenshot and annotate them. There isn’t any complicated process to use this extension. You can just have to open the webpage which you want to capture and invoke the extension. You can use all the tools that it offers and when you have done editing you can download your screenshot and do whatever you want with it.
This precise guide will help you get started with Quick Capture to take and annotate Chrome Screenshot.
- Make sure you have added Quick Capture to Chrome already. If not, use this URL of Chrome Store to download and install it.
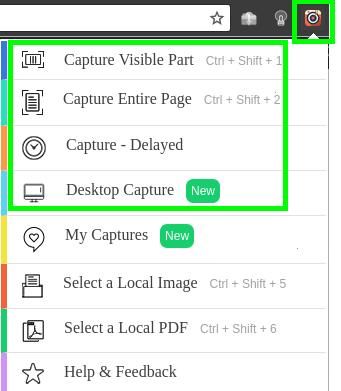
- Now, you can open any webpage and to take the screenshot just click on its icon. Then you can choose various methods to take the screenshot. The various capture modes are:
- Capture Visible Part: You can go for this method when you want to take the screenshot of the currently visible area on the screen. After choosing this method the current views screenshot will appear on the editor page.
- Capture Entire Page: If you are on a long webpage such as on Facebook’s news feed, then you can take the screenshot of that entire page using this option.
- Capture Delayed: The other two options that I have mentioned will take the screenshot of the webpage instantly. But if you choose this option, the screenshot will be captured after a few seconds. It takes the screenshot after 3 seconds by default.
- Desktop Capture: In this mode, you can also take a screenshot of any other opened window other than Chrome browser. And you can do the same with it.

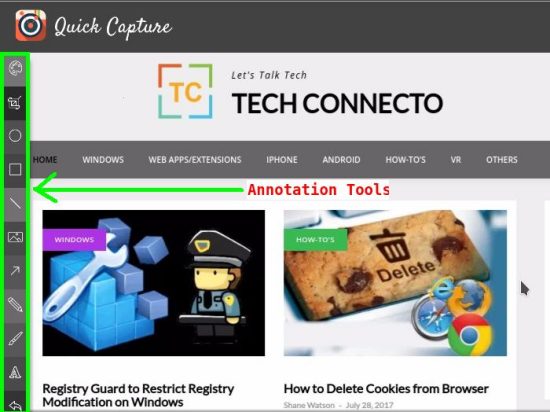
3. Now, after taking the screenshot, it will be opened in the editor where you can annotate it. You can use tools from the left pane. The main tools are (top to bottom): Color chooser, Crop tool, Circle, Rectangle, Line, Image, Arrow, Draw, Paint, Text tool, and Undo tool. Also, you can choose to add emojis using the tool on the bottom right corner.

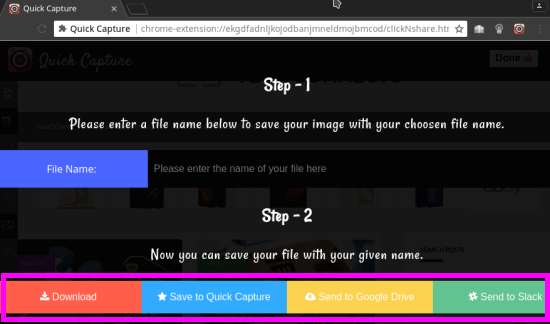
4. Finally, when you are done, you can Click on Done button from the top right corner and then it will ask you where you want to download the image, save to Google Drive, or Slack. Choose any option you want and you are good to go.

This is all about Quick Capture extension to take Chrome Screenshot of any webpage. If you often use a third-party software to take a screenshot, then you know that it doesn’t provide annotation feature, but this extension does. So, from now on, whenever you want to take a screenshot in Chrome, call Quick Capture.
Also see:
How to use Night mode in Chrome?
How to identify font name, size, family on a website?
Bottom line:
Quick Capture is a very good Chrome extension to take screenshots of webpages and annotate them at the same time. The extension takes the pain away of using two different tools (one for screenshot and another for annotation). So, get up and start using Quick Capture to take Chrome Screenshot in an efficient environment.